文字の輪郭にフチをつける手順です。
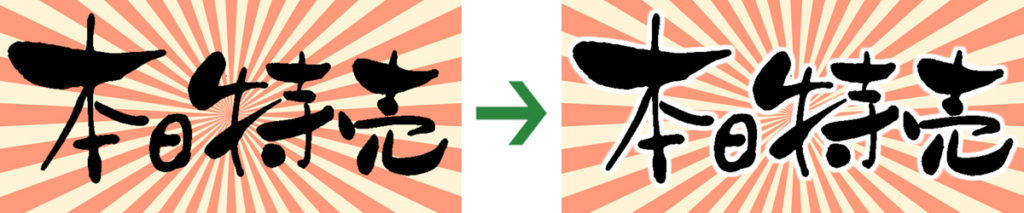
下図は加工例です。
文字素材「本日特売」の文字の輪郭に、白色のフチを追加しています。
(下図の例はわかりやすくするために、文字の背景に集中線の画像を入れています)
加工は「Pixlr Editor」(ピクセラ エディター)というオンラインの無料ソフトを使います。
このソフトは、インストールが不要ですぐに使えますので、簡単な画像編集をするのに適しています。
Pixlr Editorで素材を開く
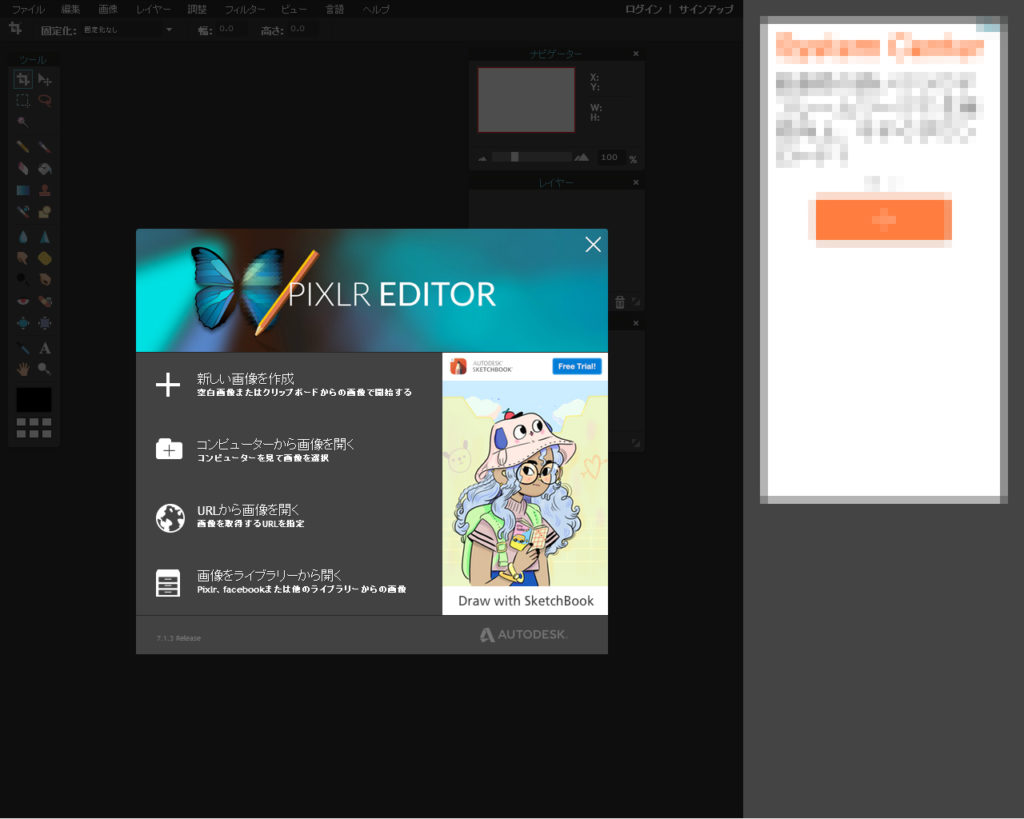
Pixlr Editorのページを表示します。https://pixlr.com/editor/

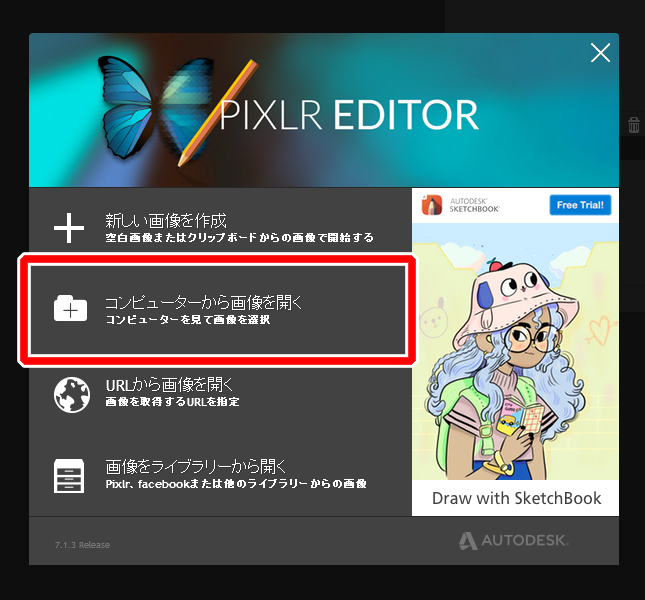
[コンピューターから画像を開く]をクリックします。

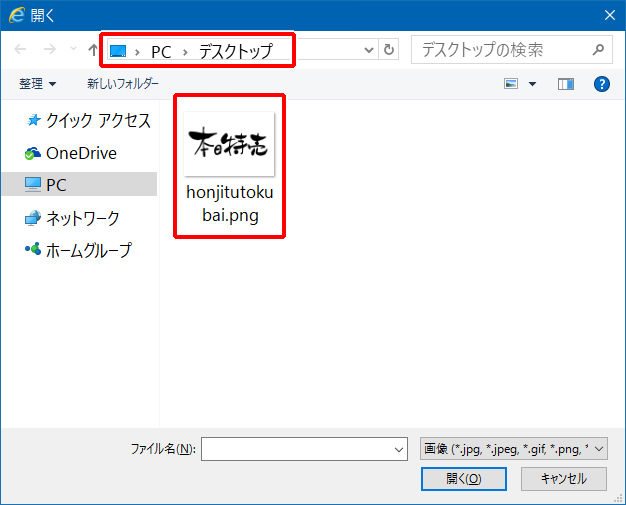
素材の場所(下図では[デスクトップ])を指定した後、編集する素材をダブルクリックして開きます。

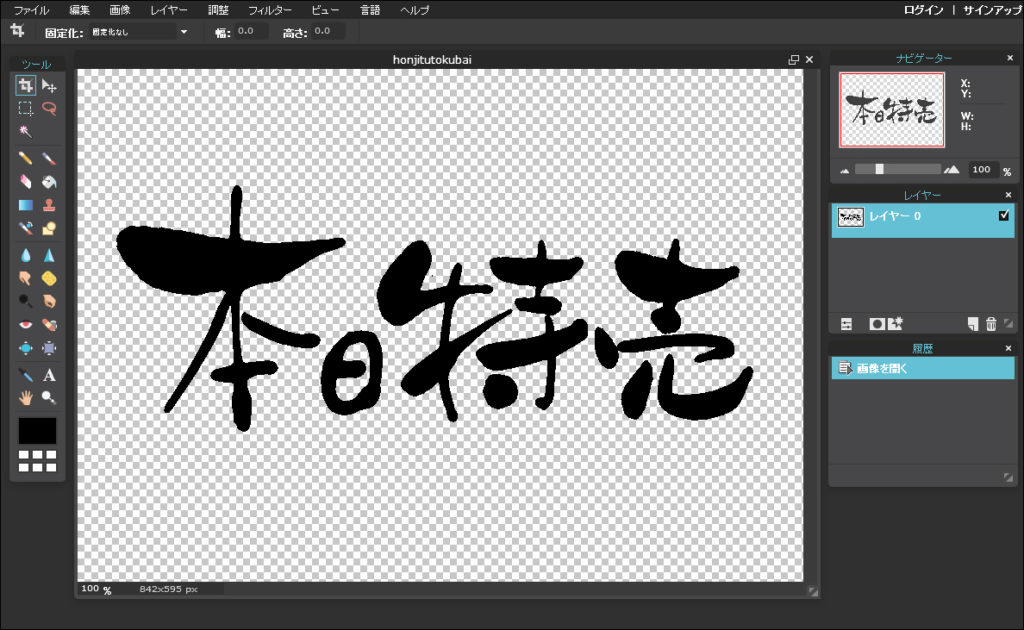
素材が読み込まれます。

文字の輪郭にフチをつける
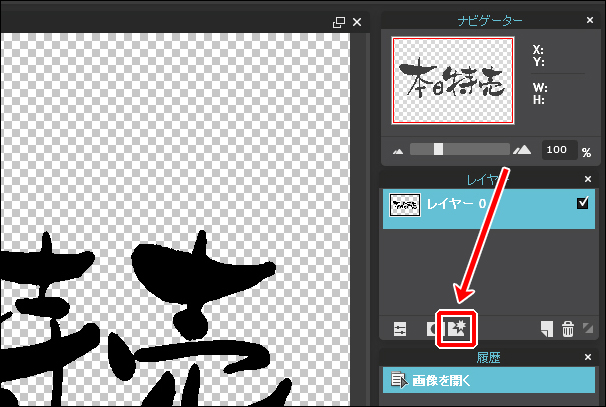
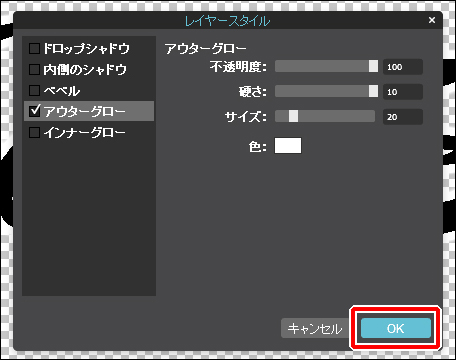
図の箇所をクリックします。

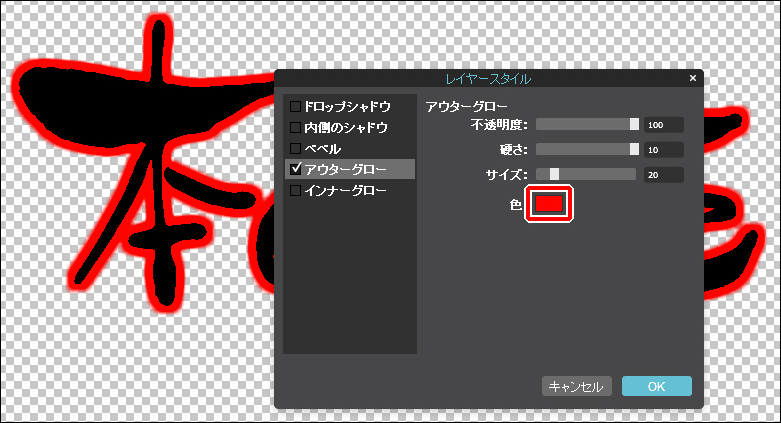
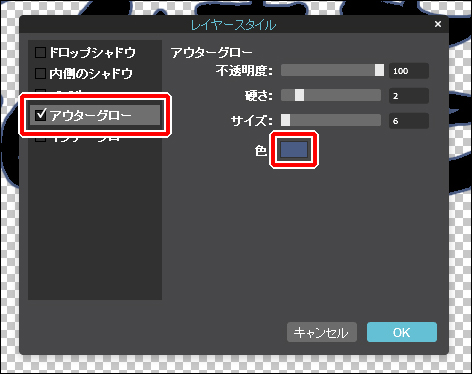
[アウターグロー]を選択した後、[色]の欄をクリックします。

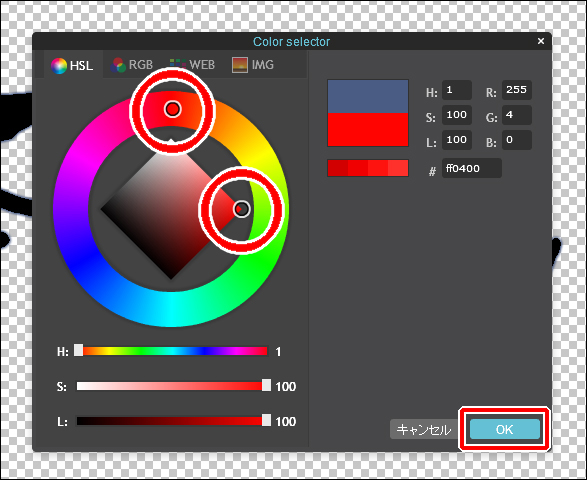
輪郭の色を指定する画面です。
ただし、この後で輪郭線の太さを設定しやすくするために一旦、赤色にします。
リング部分で色合いを、リング内のひし形で色の明暗・彩度を決めます。
(赤色にするには、下図の2箇所を指定します)
色を決めた後、[OK]をクリックします。

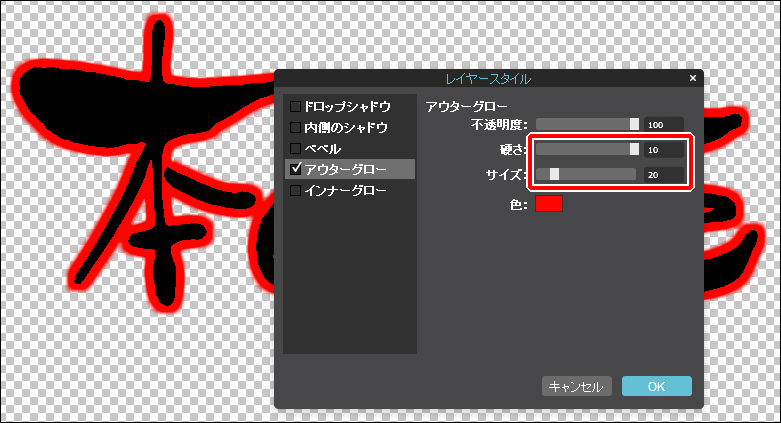
[硬さ]の数値を変更(例:10)して、輪郭をどれだけくっきりさせるか設定します。
[サイズ]は、輪郭の太さを設定(例:20)します。
※赤色にしたのは、この設定変更を見やすくするためです。
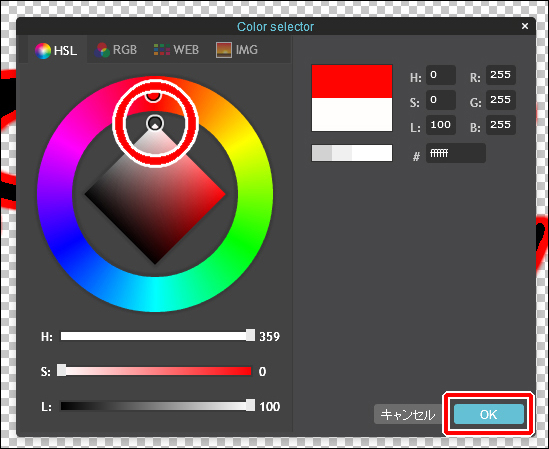
輪郭を白色にするために再度、[色]の欄をクリックします。
白色にするために、ひし形内の一番上を選択します。
その後、[OK]をクリックします。

再度、[OK]をクリックします。

これで文字の輪郭に色がつきました。

編集した画像を保存する
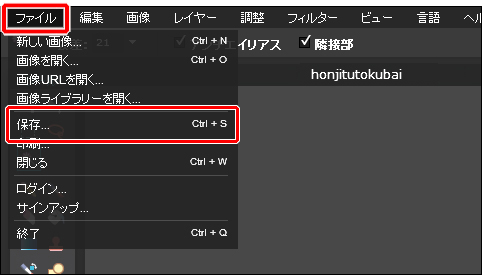
[ファイル]を選択した後、[保存]をクリックします。

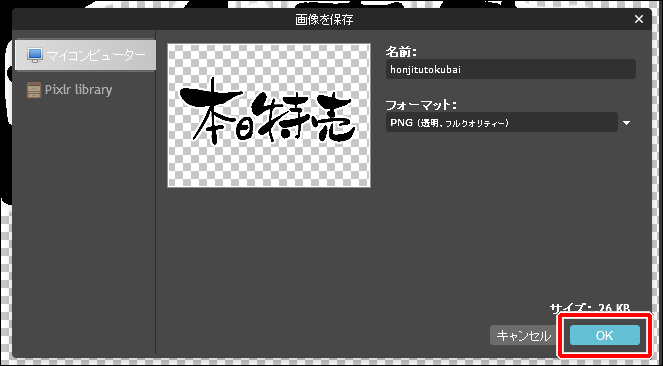
[OK]をクリックします。

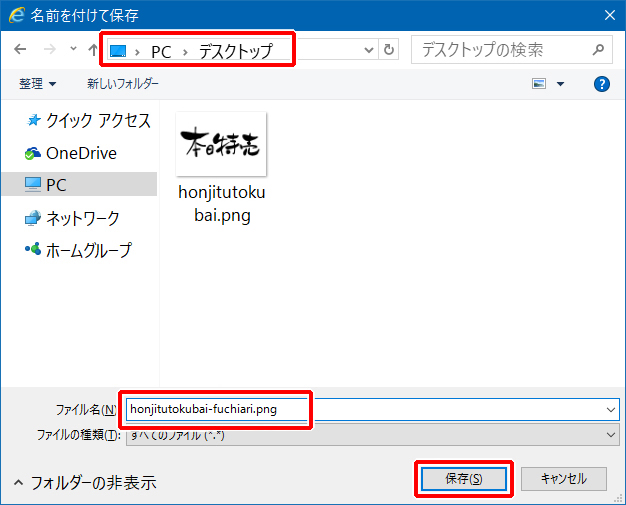
保存する場所(図は[デスクトップ])を指定した後、ファイル名を入力します。
※この後、うまく保存できなかった場合は、ファイル名の後ろに「.png」を追加して試してみてください。
最後に[保存]をクリックします。

これで手順は完了です。お疲れ様でした。